详细讲一下怎么在web里面利用JS使用PayPal。最近找了一些关于支付的API,国内大部分都是微信,支付宝什么的。但是因为微信支付宝申请起来挺麻烦的,所以尝试使用了一下PayPal。PayPal可以作为国际使用支付方式。具体的网址如下:PayPal
1. 创建PayPal Sandbox 账户
首先是创建PayPal Sandbox的账户。因为Sandbox的环境下并不是真正收费的,所以大家可以尽情的测试。
第一步:申请PayPal Develpoer的账号。
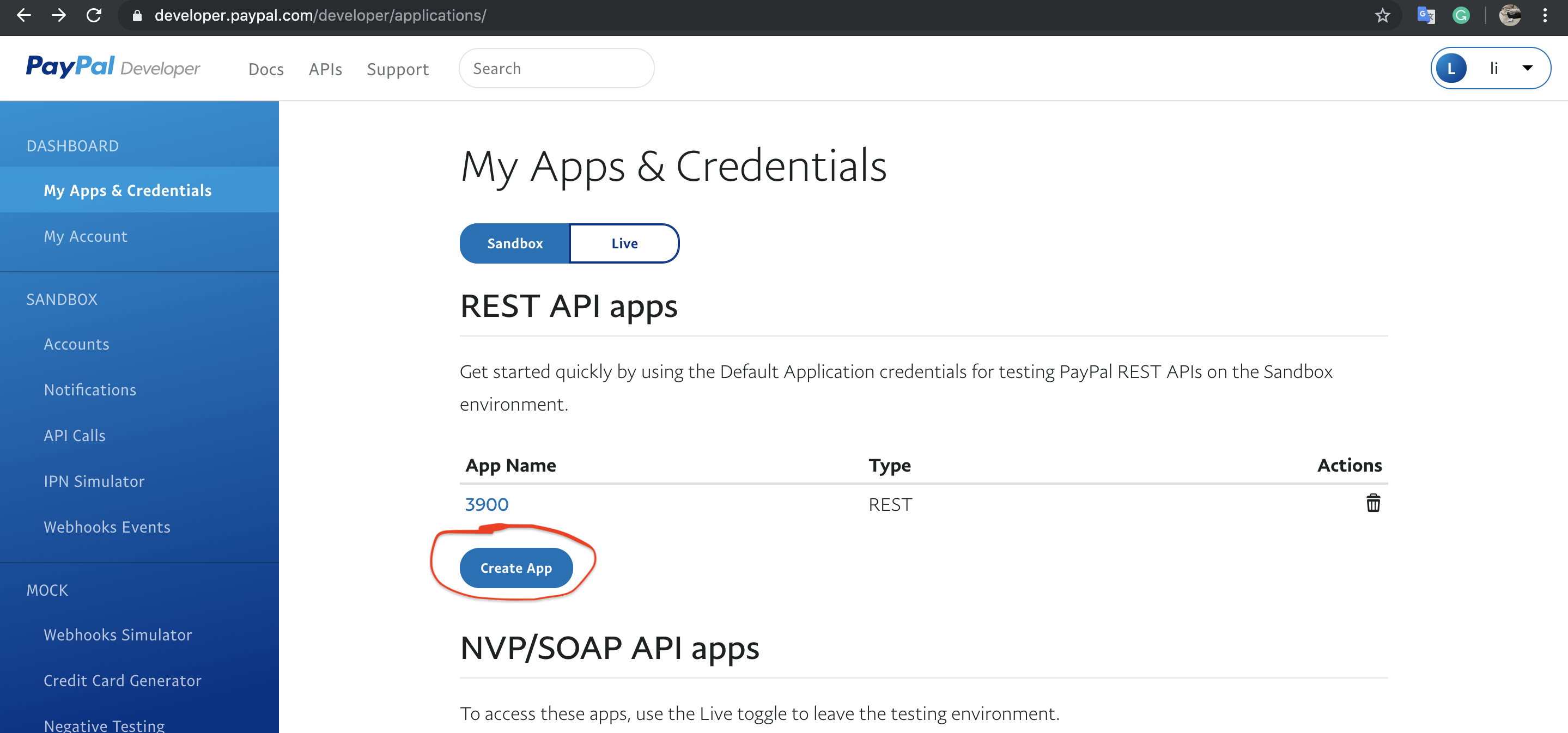
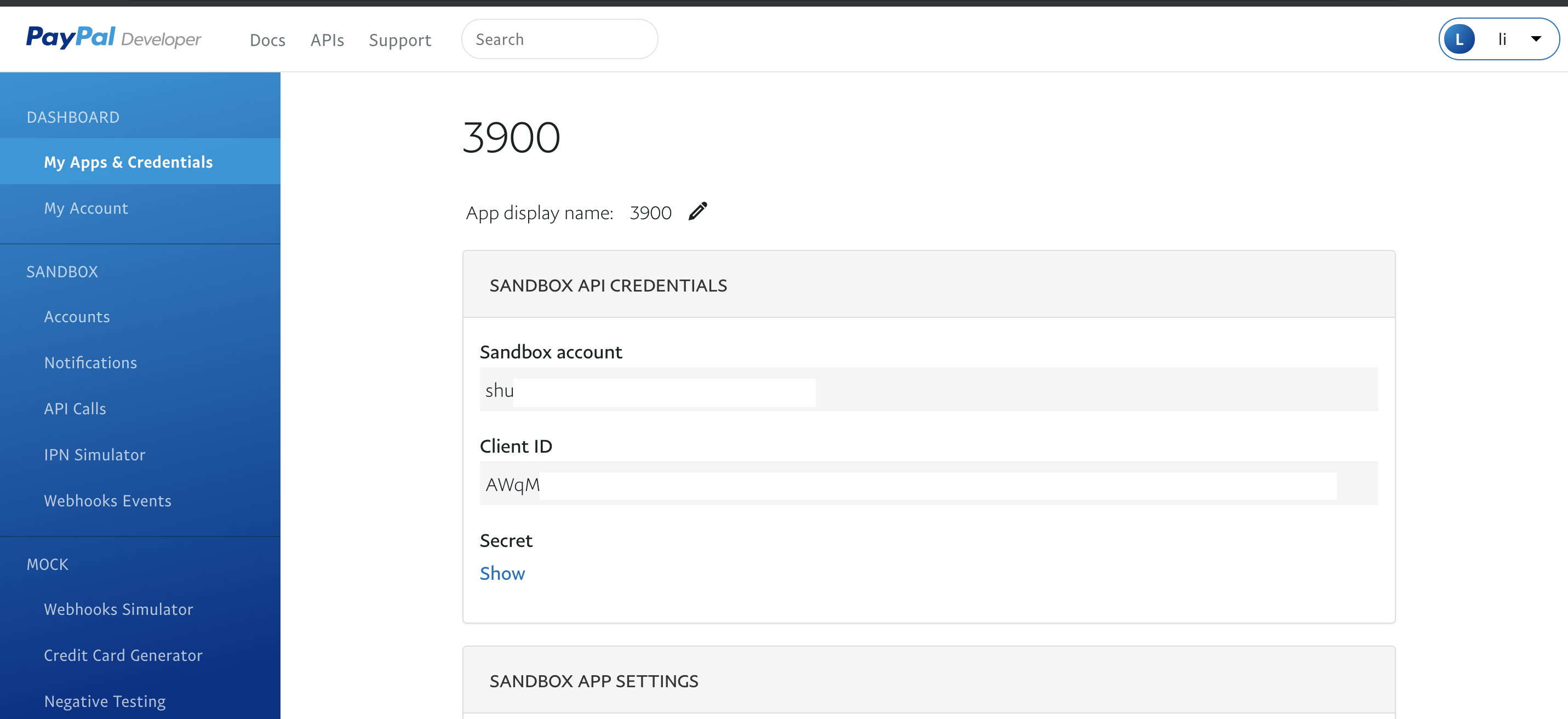
第二步:选择Sandbox环境,创建App。创建完之后会有一个client id,在js里面会使用到:


2. 在web里面调用PayPal
这里需要使用到上一步创建的client id。这里的client-id可以使用sb来作为快捷启动,也可以使用自己的client-id。ps: 不知道他们为什么使用sb,可能国外人不知道sb什么含义。 Anywhere 具体代码如下:
1 |
|
<meta http-equiv="X-UA-Compatible" content="IE=edge" />这一行是为了获得最佳Internet Explorer兼容性。
<meta name="viewport" content="width=device-width, initial-scale=1">是为了在移动设备上获得最佳的体验。
关于https://www.paypal.com/sdk/js需要传递的参数有两个(在官网上看到的解释):
| Option | Example value | Default | Description |
|---|---|---|---|
client-id |
sb or 你申请到的client-id |
required | PayPal REST客户端ID。用于识别PayPal帐户并确定在何处付款。在沙盒中测试时,可以将client-id = sb用作快捷方式。 |
currency |
AUD USD |
USD |
收款的默认货币 |
如果你需要用澳元的话那就是:https://www.paypal.com/sdk/js?client-id=sb¤cy=AUD
3. 在HTML中显示PayPal的支付按钮
这里使用的是PayPal集成的js。render所包含的是div的id。也可以使用整个body作为container,比如:.render('body')。官方也提供了关于怎么美化button的链接:Performance
1 |
|
显示结果如下:

4. 设置交易
当用户点击支付按钮的时候,需要实现createOrder这个function。这个function这里包含了两步:
- 首先调用了
actions.order.create来初始化交易信息,包含了金额,交易详情等等。 - 第二步加载PayPal支付页面。
具体代码如下:
1 |
|
关于actions.order.create的具体参数可以参照官网:Orders Create
当用户选择支付方式并点击支付按钮后会跳转到支付页面显示如下:

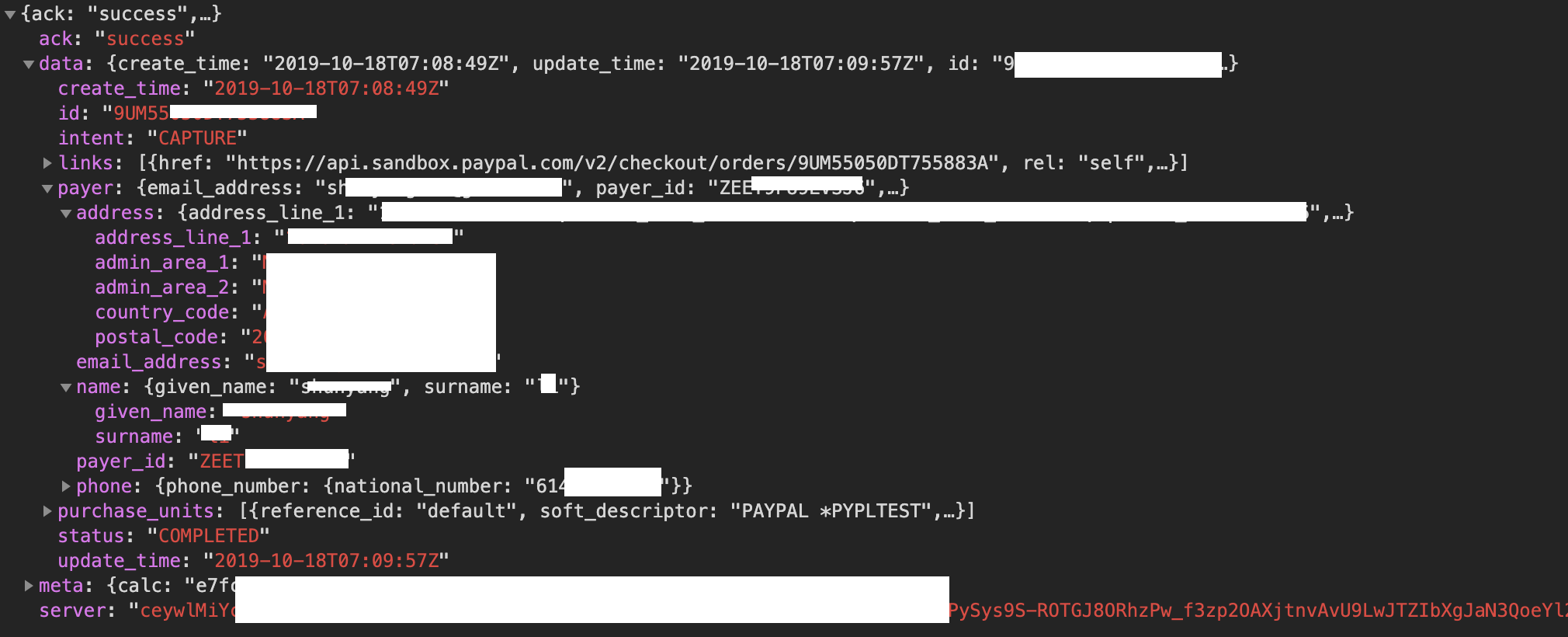
支付结果的反馈信息
当交易完成之后,需要实现onApprove 这个function。这个function调用了actions.order.capture()来获取详细的支付信息,同时告诉用户的支付结果。详细代码如下:
1 |
|
details里面包含了很多信息,包括支付人的名字,支付时间,地址等等。这个包含了太多个人信息,所以打了很多码。。

有时间会写一下在Android里面怎么使用PayPal的。。
下载文件:Download demo