Web 使用Google login和calender
网页使用Google第三方登录和使用calender。使用JavaScript来实现。
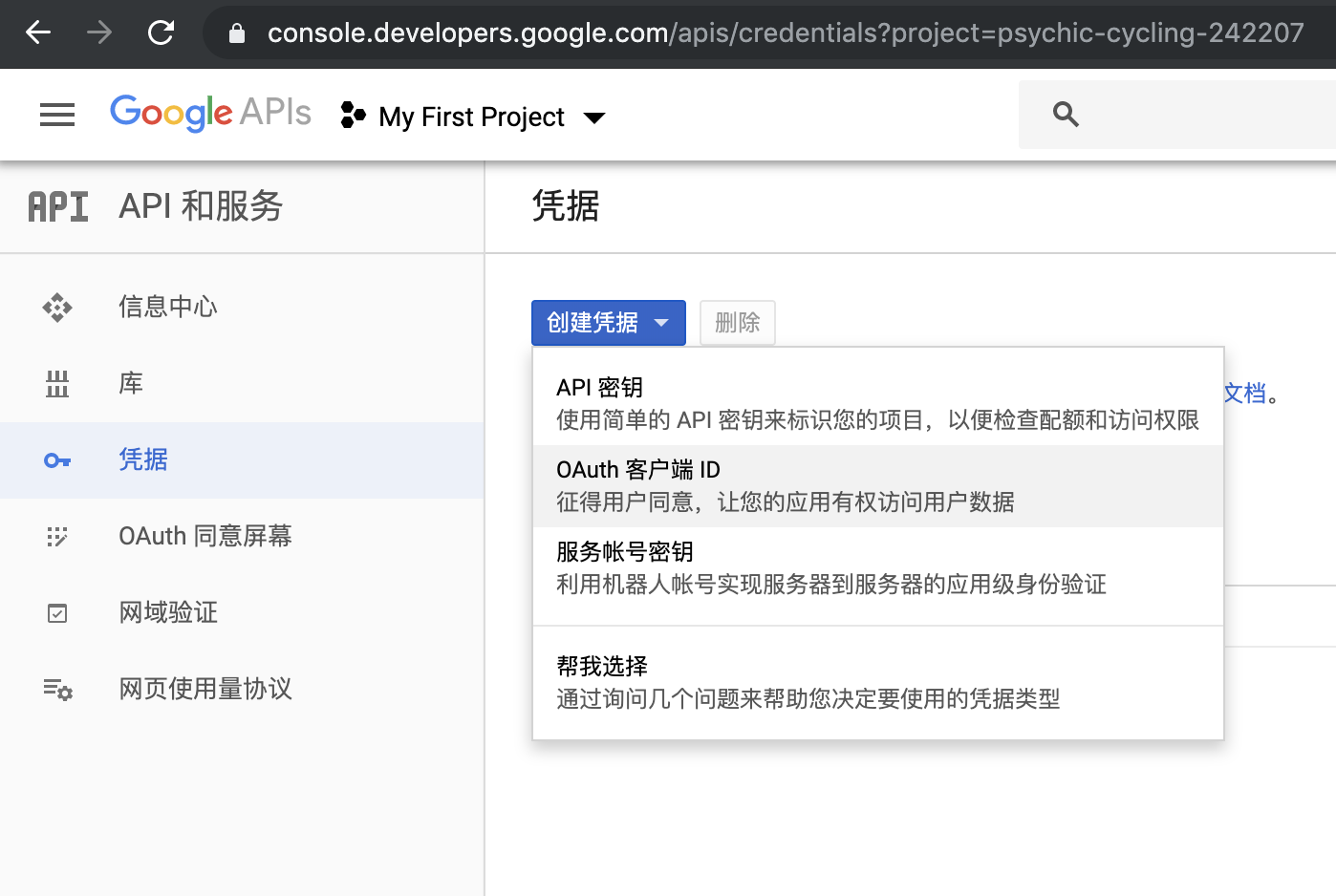
1. 首先在Google API控制中心创建client id
首先在Google API 控制台 选择或者创建一个项目。

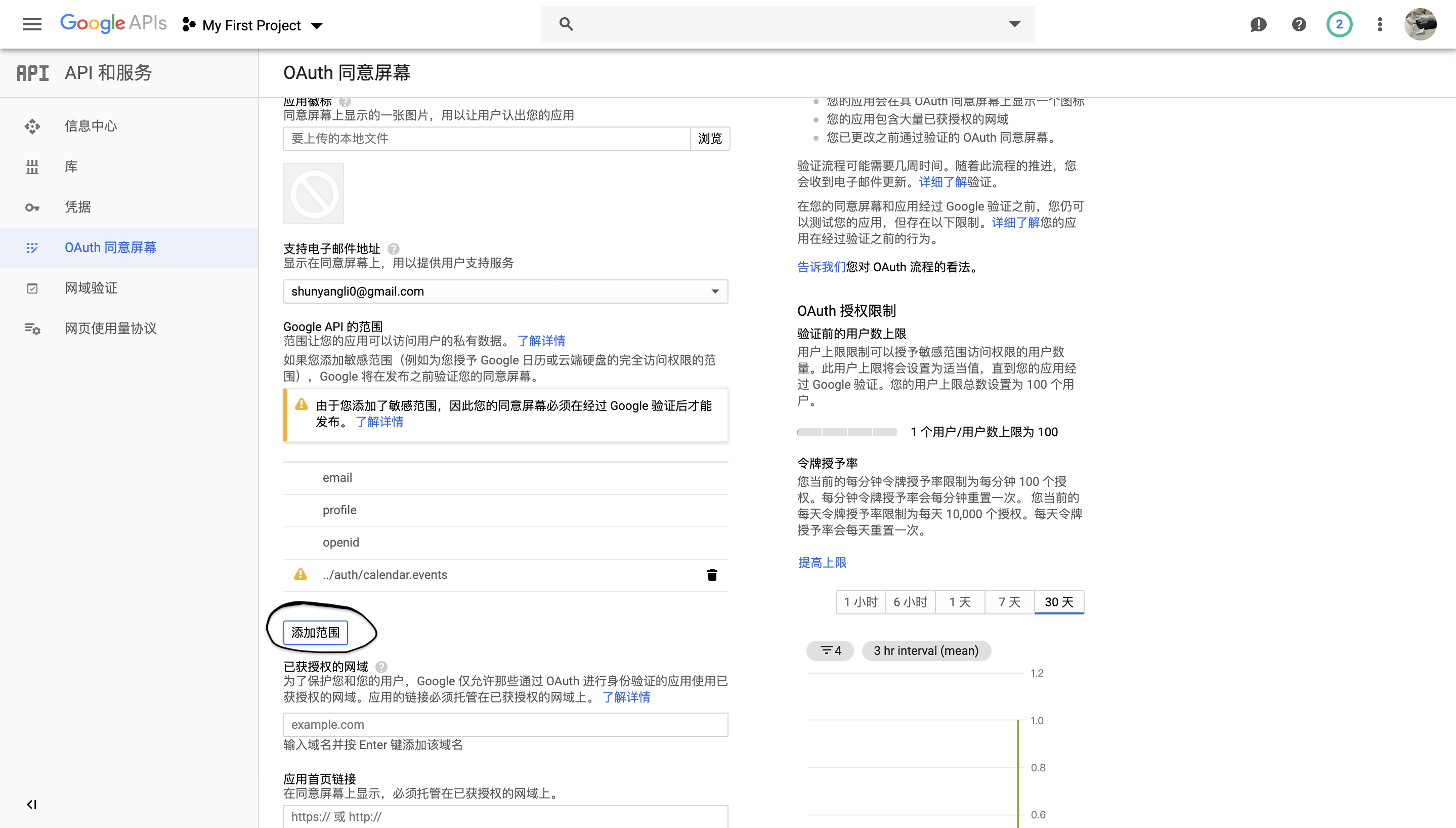
当注册完之后根绝需要添加google API的范围。比如我需要google calendar所以我需要添加google calendar的API。一般是用google calendar选择../auth/calendar.events和../auth/calendar


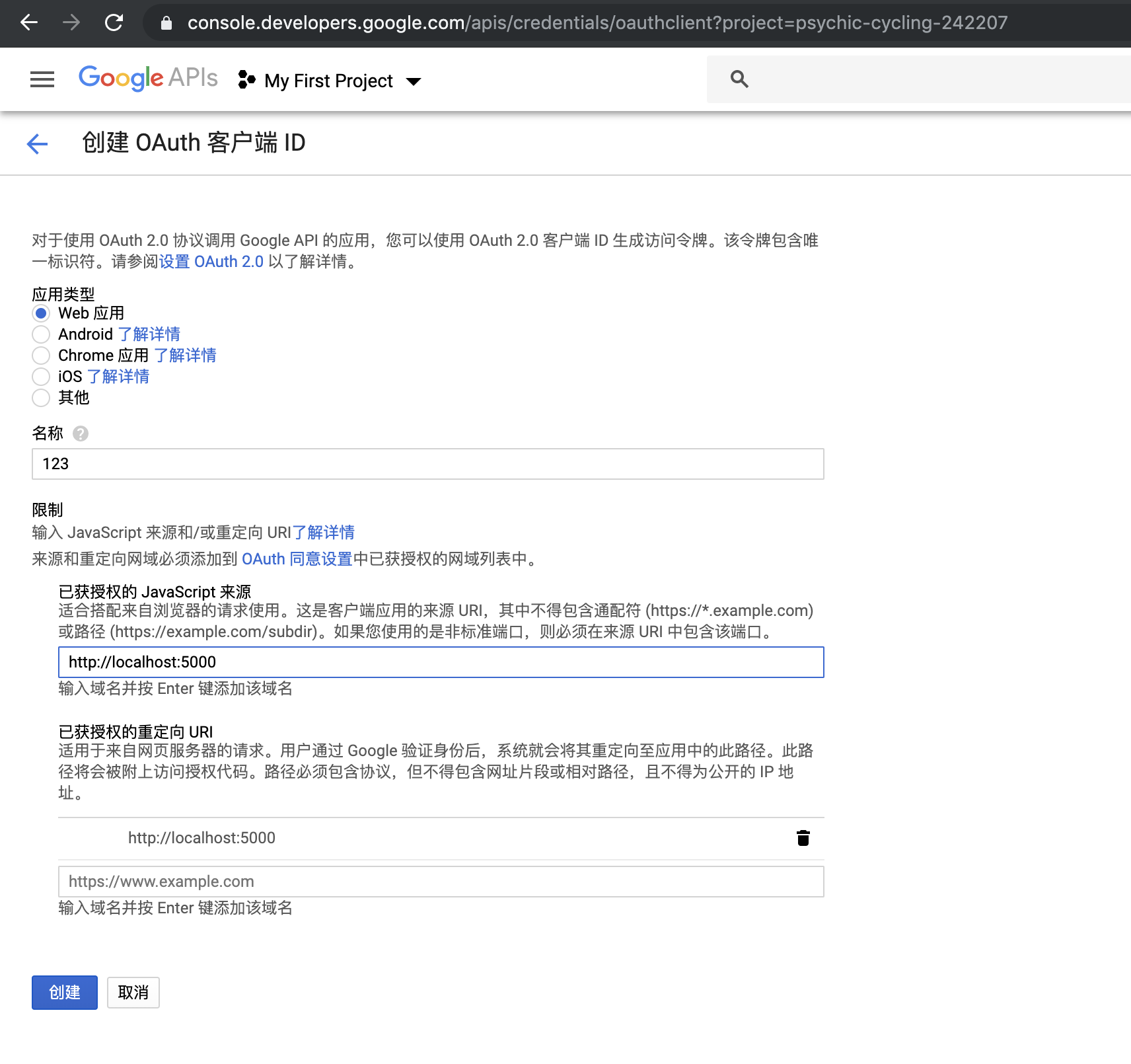
然后创建 OAuth 客户端 ID, 选择创建web项目。已获授权的 JavaScript 来源和已获授权的重定向 URI可以写成http://localhost:5000。主要是根据大家的IP和port来确定的。当创建完之后会生成一个client_id。

2. 具体代码实现
切记在浏览器访问的时候输入的IP地址需要和你申请client id填写的IP相同。比如你申请写的http://localhost:5000,那么你浏览器打开的时候也需要用http://localhost:5000才能正常使用google login。
首先根绝官方文档来定义CSS的login button的样式:
1 | <style type="text/css"> |
然后我们来定义HTML的内容:
1 | <body> |
Google calendar 的使用
Google calendar API 的使用链接。
获取calendar list
(我们一般是用的calendar id是google login之后的邮箱:
1 | import requests |
获取当前calendar的event list
1 | import requests |
添加新的event
值得注意的地方是需要把EVENT_TEXT转成json的格式。不然会报错。里面会返回event id和一系列有关这个event的东西。
1 | import requests |
更新event
我们可以根绝insert返回的event id来更新这个事件。
1 | import requests |
删除event
1 | import requests |
关于calendar还有很多用法,大家可以一起学习学习。