Flask upload files
这个note是关于怎么用flask上传文件。包含了两种不同的上传文件的方式。第一种是通过HTML <form></form>直接上传。另一种通过API的办法上传。两种方法都会详细解释。等学会了怎么使用之后,大家可以自己做一个自己的file server。当然现成的file server有很多,比如NextCloud这一类的,都是非常成熟的框架,大家如果不想造轮子可以直接用现成的框架来搭建。
通过Flask HTML直接上传
上传文件一般只需要三步:
第一步就是定义HTML的文件:
需要说几点:
- 因为是上传文件,所以在form里面必须定义
enctype="multipart/form-data"不然没办法上传文件 - 然后是
<input>, input 的type一定要是file 才可以选中文件,不然没办法使用。然后是如果想上传多个file的话需要申明multiple才可以选中多个文件同时长传。
1
2
3
4<form method="post" enctype="multipart/form-data" >
<input type="file" name="file" multiple>
<button class="submitI" >Upload Image</button>
</form>- 因为是上传文件,所以在form里面必须定义
当Upload Image 按钮被点击后,通过request对象上的files获取文件。和以前用request获取表单值一样,使用input字段的name值获取:
1
2
3
4
5# 当input 不是multiple时候可以使用这个,这个表示只上传一个file
file = request.files['file']
# 当input是multiple的时候表示有多个文件上传
for file in request.files.getlist("file"):使用
file.save()保存文件,指定保存的地址及文件名:1
file.save(str(path + filename))
详细HTML代码:
1 | <form method="post" enctype="multipart/form-data" > |
详细Python代码,给大家说一下为什么要用static的文件夹存文件:因为如果flask是在服务器上运行的话,需要访问服务器的资源的时候只有static可以被外部访问,所有一般把照片,js这些文件都存在static的文件夹下,以方便外部调用。:
1 | from flask import Flask, render_template, request |
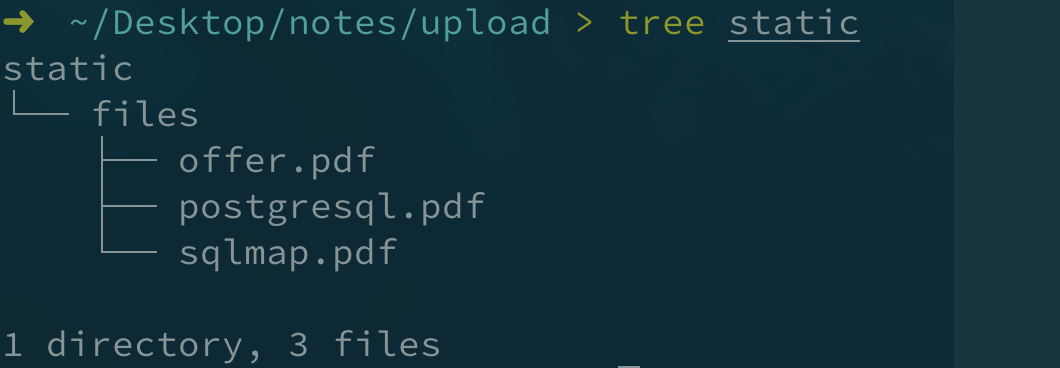
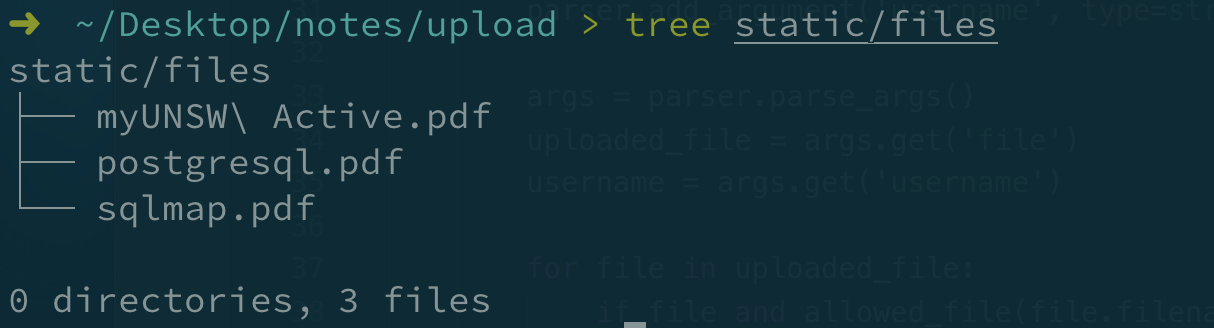
因为之前测试的时候已经上传了一个文件,所有在static/files下面有三个文件


怎么通过Flask下载文件
可以直接通过send_file来直接下载文件,这个不好截图,直接上代码吧,亲测可以执行,绝对能用。具体代码如下:
1 | from flask import send_from_directory |
Flask API upload files
通过API的方式开上传文件。在使用API上传文件的时候需要在前端用到FormData。FormData的作用就是异步传输二进制文件。FormData的使用场景就是表单提交。
怎么使用FormData:
首先创建一下
FormData对象:1
var formData = new FormData();
把HTML表单用来初始化
FormData,以及FormData的一些常见用法:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<form id="form" method="post" enctype="multipart/form-data" >
<input type="text" name="username" id="username">
<input type="text" name="password" id="password">
</form>
<script>
var formData = new FormData(document.getElementById("form"));
// 这样formData就储存了username和password
// 可以通过get的方式得到value
var username = formData.get("username");
var password = formData.get("password")
// 也可以使用append的方式添加value
formData.append("token", "12334")
// 可以通过set修改value
formData.set("token", "1");
// 可以通过delete删除元素
formData.delete("token")
</script>
Flask-RESTful API
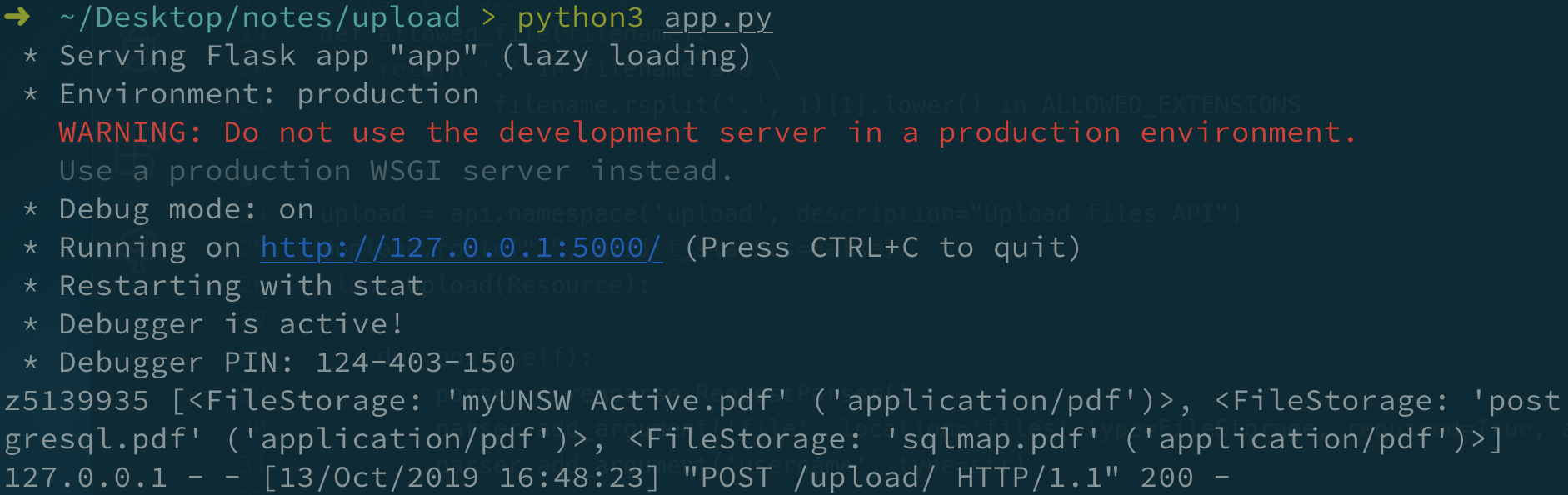
后端Flask我们依然是通过reqparse.RequestParser()的方式获取上传的文件。前端则是通过FormData的方式来上传文件。
详细代码:
- 如果想上传多个文件在
add_argument的时候需要声明action='append'才能获取到多个文件否则只能获取一个文件
1 | from flask import Flask, jsonify, make_response, request |
JQuery upload files
前端则使用了JQuery来上传文件。使用的是FormData的格式来上传文件。详细代码如下:
1 | <form action="" id="formContent" method="post" enctype="multipart/form-data" > |


Flask API download files
关于通过flask api下载文件的方式和前面讲的基本上差不多,就是改成了API的写法。详细代码如下:
1 | from flask import Flask, jsonify, make_response, request |
在浏览器内输入以下命令就可以开始下载文件:
1 | http://127.0.0.1:5000/upload?filename=sqlmap.pdf |